
اصول گشتالت چارچوبی روانشناختی برای نحوه درک و سازماندهی ذهن بصری از ذهن انسان ایجاد می کند. این تئوری در دهه 1910 و 20 توسط روانشناسان آلمانی مکس ورتهایمر ، ولفگانگ کوهلر و کورت کوفکا بنیان نهاده شد. از آن زمان ، این رشته در رشته های مختلف از درمان گرفته تا سایبرنتیک تا طراحی مورد قبول واقع شده است.
کلمه “گشتالت” در زبان آلمانی به معنای واقعی کلمه “فرم” است و این مناسب است زیرا این تئوری توصیف می کند که چگونه ذهن تصادفی ظاهری را به اشکال قابل اعتماد تبدیل می کند. به عنوان مثال موسیقی را در نظر بگیرید – مغز ما برای تنظیم آنچه می شنویم به جای نت های جداگانه ، در ملودی های منسجم تنظیم می شود.
برای طراحان گرافیک ، استفاده از اصول گشتالت ابزاری اساسی است: طراحان وقتی درک کنند که بینندگان چگونه اطلاعات بصری را تفسیر می کنند ، می توانند بر روابط بصری تأکید کنند و ارتباط موثرتری برقرار کنند. در این مقاله ، ما قصد داریم این اصول گشتالت و نحوه استفاده از هر یک را برای طراحی بررسی کنیم. اما برای درک بهتر روابط بصری گشتالت ، بیایید ابتدا برخی از مفاهیم مربوط به ادراک را بررسی کنیم.
برخی از مفاهیم ادراک
–
خود نظریه گشتالت چگونگی گروه بندی و تفکیک عناصر بصری را برای ایجاد نظم از طریق فرم های پایدار توصیف می کند. اما تعدادی دیگر از مفاهیم روانشناختی اساسی نیز در رابطه با ادراک وجود دارد که درک ما از تئوری گشتالت را (که برای توصیف روابط بصری فراتر از ادراک است) ، آگاه می کند. بیایید به طور خلاصه چند مورد از این موارد را مرور کنیم:
ظهور: تمام شکل یک شی first قبل از قسمتهای جداگانه آن قابل درک است.
اصلاح مجدد: چشم تمایل به پر کردن شکاف و ایجاد فرم حتی بدون جزئیات صریح دارد. به عنوان مثال ، طراحی فضای منفی در اطراف ایجاد فرم هایی از شکاف ، مانند پیکان مخفی در آرم FedEx ، ساخته شده است.
عدم تغییر: افراد اشکال مشابه را با وجود تغییراتی مانند رنگ ، مقیاس ، چرخش یا وزن تشخیص می دهند.
چند قابلیت بودن: وقتی بیش از یک تفسیر ممکن از یک شکل مبهم وجود داشته باشد ، چشم هر تفسیر را به طور همزمان درک می کند. به عبارت دیگر ، چشم همیشه در تلاش برای حل اشکال ناپایدار است و در مواردی که گزینه های متعددی برای پایداری وجود داشته باشد ، چشم بین تفسیرهای متعدد به عقب و جلو باز خواهد گشت. این اغلب در توهمات نوری مانند گلدان Rubin’s اتفاق می افتد.
سازمان زمین و شکل: چشم فرم ها را در فضای سه بعدی سازماندهی می کند ، عناصر را به پس زمینه و پیش زمینه جدا می کند. این درست است حتی اگر عنصر پیش زمینه کاملاً صاف باشد: چشم همه چیزهای اطراف موضوع را به عنوان پس زمینه می بیند.
تجربه گذشته: تجارب ذهنی شخصی یا فرهنگی بر نحوه تفسیر فرم تأثیر می گذارد.
6 اصل طراحی گشتالت
–
با در نظر گرفتن مفاهیم فوق از ادراک ، بیایید نگاهی به اصول گشتالت بیندازیم.
سادگی
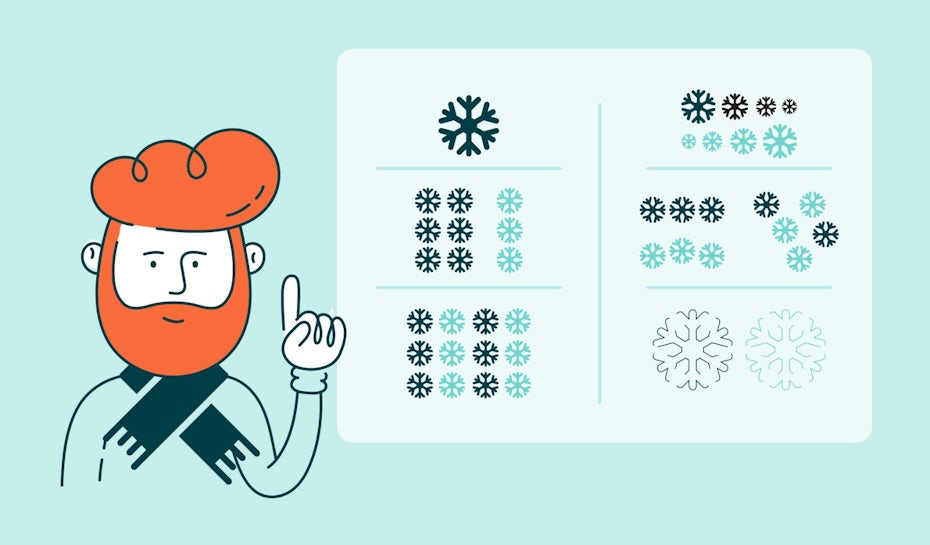
اصل سادگی بیان می کند که چشم به طور غریزی تفسیر ساده ترین شکل ممکن را انتخاب می کند. این بدان معناست که وقتی تصویری حاوی چندین شکل ارائه می شود ، ذهن ممکن است تصمیم بگیرد آنها را جدا کند یا آنها را گروه بندی کند ، بسته به اینکه کدام راه حل ساده ترین است.
به عنوان مثال ، حتی اگر تصویر تصویر می تواند شامل سه شکل یکسان باشد که با هم تداخل دارند یا هجده خط جداگانه ، ما تمایل داریم که مورد اول را فرض کنیم زیرا این ساده ترین راه حل بصری است.
اگرچه مهم است ، اما تعریف قانون سادگی به راحتی سایر اصول گشتالت آسان نیست. طراحان باید تعیین کنند که بیننده ساده ترین برداشت را از یک ترکیب پیدا کند ، از قضاوت خود استفاده کنند. معمولاً هندسه اساسی و تجربه گذشته پاسخ این سوال را می دهد زیرا بینندگان وقت بیشتری برای تفسیر فرم هایی که از قبل برای آنها آشنا است دارند.
طراحی آرم یک سر روباه هندسی
توسط gaga vastard
طراحی آرم که مثلث های انتزاعی همپوشانی را نشان می دهد
توسط KisaDesign
بیایید به دو مثال نگاه کنیم ، یکی در آن ساده ترین شکل کل شکل است و دیگری در آن اشکال جداگانه است. در آرم Bluefox ظهور اولویت دارد زیرا درک ترکیب به عنوان یک شبح حیوان قابل تشخیص آسانتر است تا تمرکز روی مثلث ، الماس و خطوط خاص.
از طرف دیگر ، آرم LMAD به راحتی سه مثلث با هم تداخل می یابد زیرا فرم ترکیبی شکل ساده و قابل تشخیص ایجاد نمی کند. به همین دلیل است که KisaDesign بر این تفسیر با رنگهای جداگانه برای هر مثلث تأکید دارد.
مجاورت
مجاورت رابطه فضایی بین اشیا را از نظر نزدیک یا دور بودن از یکدیگر توصیف می کند.
به طور خاص ، اصل نزدیکی گشتالت بیان می کند که اشیایی که نزدیک هر کدام هستند ، حتی اگر در تماس مستقیم نباشند ، یک گروه جمعی را تشکیل می دهند. این اصل بدون توجه به اینکه اشیا pro پروگزیمال از طرق مختلف دیگری از جمله اندازه ، رنگ و شکل با یکدیگر متفاوت هستند ، برقرار است.
یک مثال کلاسیک کلمات موجود در یک صفحه است: ما حروف را برای تشکیل یک گروه متمایز ، یعنی یک کلمه ، درک می کنیم ، وقتی فضایی آنها را از گروه بندی دیگر حروف جدا می کند.
به همین ترتیب ، طراحان می توانند بدون داشتن صریح این رابطه ، از مجاورت برای داشتن یک رابطه گروهی استفاده کنند. برای مثال در طراحی پوستر M.m. ، از مجاورت برای انتقال مضامین وحدت و انزوا از طریق اشکال انتزاعی ساده استفاده می شود. اما نزدیکی برای ایجاد سلسله مراتب بصری در طراحی بسیار مفید است. گروه بندی و تفکیک بخشهای کپی با فضای سفید به بینندگان اجازه می دهد تا اطلاعات مهم را برای مثال در مورد پوسترها ، بروشورها و وب سایتها سازماندهی کنند.
شباهت
اصل تشابه گشتالت بیان می کند که اشیایی که با کیفیت های مشابه درک می شوند متعلق به یک گروه هستند. این خصوصیات معمولاً صفات ظاهری و ظاهری یک شی مانند رنگ ، بافت و شکل هستند.
- یک مثال می تواند این باشد که چگونه لباس ها را می توان به گروههایی تقسیم کرد – به عنوان مثال. تی شرت ، دکمه ، جلیقه ، شلوار و غیره – بر اساس شکل آنها حتی وقتی در کمد لباس با هم مخلوط می شوند.
برای طراحان ، نگه داشتن عناصر مشابه در ساخت به آنها آزادی می دهد تا آرایش را تغییر دهند بدون اینکه بیننده را گیج کند. در آرم Stacked در زیر ، فرم ها مطابق نیستند و یا حتی شکل دقیق یکسانی ندارند ، اما ما آنها را متعلق به یک گروه می دانیم زیرا حاوی همان رنگ و ویژگی های سایه هستند.
طرح آرم طبیعت سبز برای نام تجاری جنگل
توسط داروس
طراحی لوگو از اشکال انتزاعی ، گل سرخ
توسط ludibes
طراحی لوگوی انتزاعی برای نام تجاری مالی
توسط BlindB
طراحان همچنین می توانند از قانون شباهت معکوس استفاده کنند ، به این معنی که می توانند عناصر طراحی را غیر عمدی جلوه دهند تا از درک آنها به عنوان یک گروه جلوگیری کند. به عنوان مثال ، آرم Skyline از اشکال مشابه رنگی که در کنار هم قرار گرفته اند تشکیل شده است ، اما خصوصیات غیر مشابه به ما اجازه می دهد آنها را جداگانه درک کنیم: به جای یک شکل انتزاعی ، پیشنهاد کوه ها ، درختان کاج و آسمان را می بینیم.
عدم تشابه همچنین می تواند تأکید ایجاد کند وقتی که نسبت از مشابه به غیر مشابه نابرابر باشد. به عنوان مثال ، در آرم IRYSS ، یک شکل متفاوت از بقیه رنگ است ، به عنوان یک نقطه کانونی عمل می کند و چشم را ترسیم می کند.
سرنوشت مشترک
در اصل گشتالت سرنوشت مشترک اظهار می شود که اشیا when وقتی در یک مسیر قرار می گیرند ، بخشی از یک گروه هستند. به عبارت دیگر ، اشیایی که در همان مسیر خطی نامرئی ظاهر می شوند ، تلویحاً دارای رابطه هستند. به عنوان مثال ، در این تصویر ، ما قسمتهای مختلف بالهای پروانه را درک می کنیم حتی اگر آنها از اشکال انتزاعی تشکیل شده اند که در جهات مشابه حرکت می کنند.
سرنوشت مشترک غالباً متضمن حرکت است و برای طراحانی که تمایل به تأکید بر سکته های مغزی دارند مفید است. منحنی های جداگانه آرم Kirem را در زیر در نظر بگیرید: سرنوشت مشترک حرکتی ضمنی ایجاد می کند به طوری که تقریباً می توانیم هر ضربه ای را ببینیم که نامه را جلوی چشمان ما نوشته شده است. شباهت و مجاورت این اشکال را برای ایجاد یک شکل حروف به پایان رسانده است.
طراحی لوگو ی انتزاعی برای مارک بازیافت
توسط یو طراحی
طراحی لوگو یک نامه هندسی انتزاعی برای مارک پزشکی
توسط BlueBerriez
سرنوشت مشترک همچنین می تواند در ایجاد فرم های سه بعدی مفید باشد. به عنوان مثال ، در آرم PurPapier ، شکل بزرگتر در یک جهت حرکت می کند و شکل خاکستری همپوشانی دارد که در جهت مخالف خم می شود ، و این بدان معنی است که آنها به گروه های جداگانه پس زمینه و پیش زمینه تعلق دارند.
استمرار
اصل تداوم گشتالت بیان می کند که چشم انسان برای جلوگیری از قطع ناگهانی خطی فراتر از نقطه انتهایی خود را دنبال خواهد کرد. مثال تصویری می تواند از نظر فنی شامل چندین خط مجزا باشد ، اما ما مسیرها را به عنوان چهار خط متقاطع درک می کنیم زیرا چشم ، اولویت دادن به ادامه صاف و بدون وقفه است.
این اصل به ویژه برای نقاشی های خط و تصویر بسیار مفید است. درک چگونگی چشم و ضربات جداگانه قلم مو را دنبال می کند و به تصویرگر اجازه می دهد تا عمدا شکل مورد نظر را منسجم نگه دارد.
طراحی لوگو یک نامه انتزاعی
توسط کاسینی
همچنین به طراحان اجازه می دهد تا از خطوط همپوشانی به نفع خود استفاده کنند: بینندگان می فهمند که یک خط همپوشانی اگر در همان مسیر ادامه یابد ، هنوز یک واحد است. این موضوع فارغ از اینکه خواص دیگر مانند رنگ یا وزن متفاوت است درست است.
به عنوان مثال ، آرم Kasella به دلیل رنگ های جداگانه می تواند به عنوان یک سری از فلش های واگرا دیده شود ، اما قانون تداوم به ما اجازه می دهد با وجود قطع شدن ، خطوط همگرا “K” را ببینیم.
بسته
در اصل بسته شدن گشتالت گفته می شود که چشم فرم کاملی را درک می کند حتی اگر قسمتهایی از فرم از دست رفته یا ناقص باشد – به عبارت دیگر ، تمایل به حل اطلاعات بصری جزئی وجود دارد. یک مثال کلاسیک یک طرح کلی نقطه ای است که در آن مردم به جای خطوط کوتاه غیرمرتبط ، یک شکل کلی را می بینند.
بسته شدن به طراحان اجازه می دهد تا شکل ها را به ساده ترین شکل ممکن تقسیم کنند و می توانند برای تنظیمات مینیمالیستی مفید باشند. در آرم uncoil.io ، بیننده از بسته شدن دریچه برای درک سیم پیچ های همپوشانی یک مار استفاده می کند بدون اینکه آنها را در واقع ببیند.
این روش به ویژه هنگامی که با تجربه گذشته ترکیب شود بسیار مفید است – در آرم kickstand ، درک قبلی ما از شکل دوچرخه به ما اجازه می دهد تا از بسته شدن برای پر کردن اتصالات از دست رفته بین مثلث و دایره های انتزاعی استفاده کنیم.
این اصول گشتالت را عملی کنید
–
6 اصل گشتالت روانشناسی نحوه تفسیر افراد از اطلاعات بصری را توصیف می کند و این اصول برای دانستن طراحان گرافیک ، معماران اطلاعات بصری مهم است. درک صحیح از اصول گشتالت به طراحان اجازه می دهد تا درک بیننده را با قصد و هدف به جای اعتماد به احساسات روده هدایت کنند.
مطمئناً ، وقتی همه کارها گفته و تمام شد ، نظریه گشتالت تنها وسیله ای برای رسیدن به هدف است. اگر صاحب مشاغل هستید و به دنبال بهبود چگونگی درک بینندگان از طرح های تجاری خود هستید ، هم به روانشناسی گشتالت و هم به یک طراح با استعداد نیاز خواهید داشت.
en.99designs.de/blog/tips/gestalt-principles-psychology-design/
Be the first to reply